Customizing Elementor Template’s Colors and Fonts
Welcome to IACPATTERNS! Customizing the colors and fonts of your Elementor templates is essential for creating a consistent and visually appealing website. This guide will walk you through the steps to customize your template’s colors and fonts using Elementor’s intuitive interface.
Accessing Global Settings
- Log in to Your WordPress Dashboard
- Navigate to
yourdomain.com/wp-admin. - Log in with your WordPress admin credentials.
- Navigate to
- Open Elementor Editor
- Go to ‘Pages’ -> ‘All Pages’ and select a page to edit with Elementor.
- Click ‘Edit with Elementor’ to open the Elementor interface.
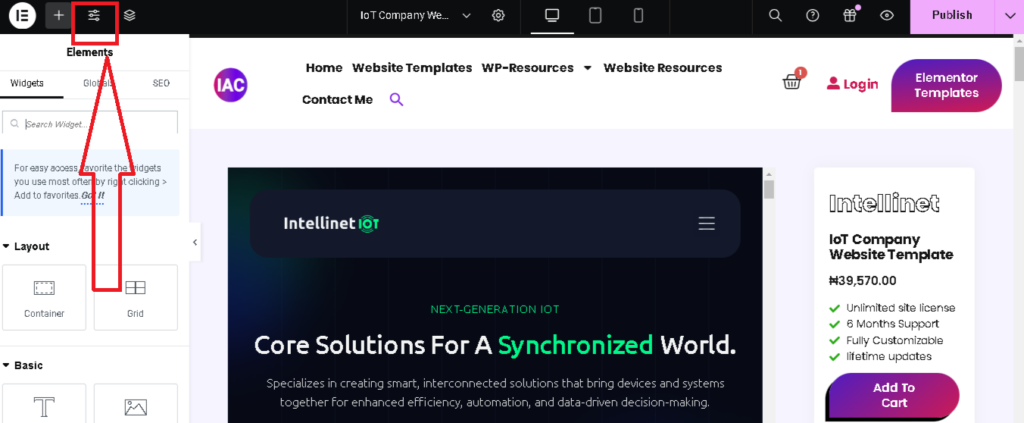
- Access Site Settings
- Click on the ‘Hamburger’ menu (three lines) in the top-left corner of the Elementor panel.
- Select ‘Site Settings’ to open the global settings for your site.

Customizing Global Colors
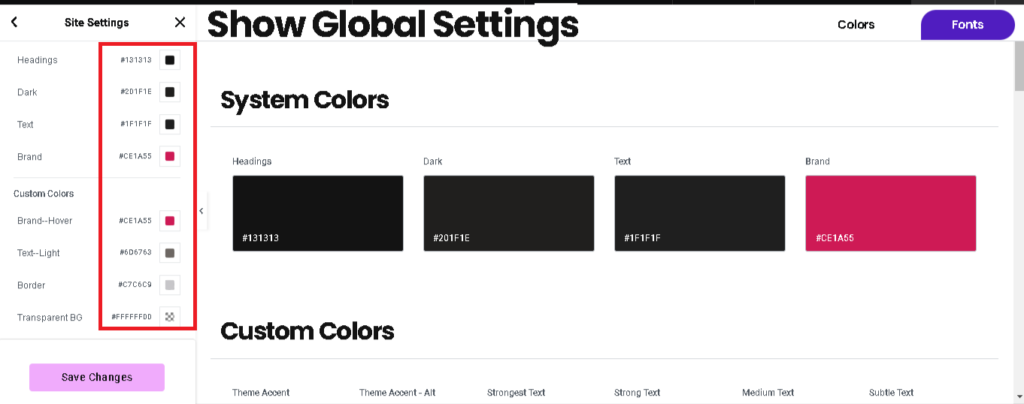
1. Global Colors
- In the Site Settings panel, click on ‘Global Colors’.
- You’ll see a set of default color palettes. These colors can be used throughout your site for consistency.
2. Editing a Global Color
- Click on any color swatch to edit it.
- Use the color picker or enter a specific hex code to choose your desired color.
- Click ‘Update’ to save your changes.

3. Adding Custom Global Colors
- Click the ‘Add Color’ button to create a new global color.
- Name your new color (e.g., Primary, Secondary, Accent).
- Choose your color using the color picker or by entering a hex code.
- Click ‘Update’ to save your new global color.
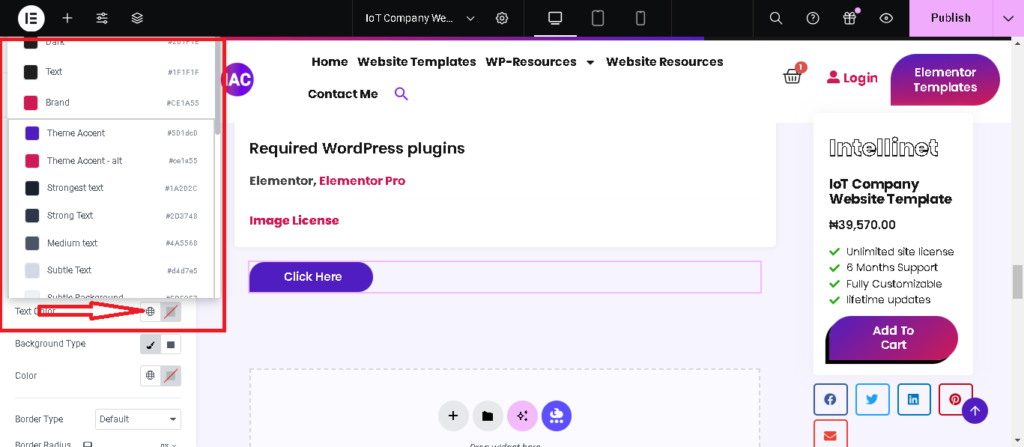
4. Applying Global Colors to Elements
- Select any element on your page that you want to customize.
- In the Elementor panel, go to the ‘Style’ tab.
- For color options (text, background, border), click on the color field.
- Select the global color you want to apply from the ‘Global’ section.

Customizing Global Fonts
1. Global Fonts
- In the Site Settings panel, click on ‘Global Fonts’.
- You’ll see a set of default font styles (Primary, Secondary, Text, Accent).
2. Editing a Global Font
- Click on any font style to edit it.
- Choose your desired font family, size, weight, transform, style, and line height.
- Click ‘Update’ to save your changes.
3. Adding Custom Global Fonts
- Click the ‘Add Font’ button to create a new global font style.
- Name your new font style (e.g., Heading, Subheading, Body).
- Choose your font settings (family, size, weight, etc.).
- Click ‘Update’ to save your new global font style.
4. Applying Global Fonts to Elements
- Select any text element on your page that you want to customize.
- In the Elementor panel, go to the ‘Style’ tab.
- Under ‘Typography’, click the pencil icon.
- Select the global font you want to apply from the ‘Global’ section.
Customizing Individual Elements
1. Editing Colors for Individual Elements
- Select the element you want to customize.
- In the Elementor panel, go to the ‘Style’ tab.
- Choose the color options available (text, background, border).
- Use the color picker or enter a hex code to choose a custom color.
2. Editing Fonts for Individual Elements
- Select the text element you want to customize.
- In the Elementor panel, go to the ‘Style’ tab.
- Under ‘Typography’, click the pencil icon.
- Choose your custom font settings (family, size, weight, etc.).
Using the Theme Style Feature
1. Theme Style
- Access Theme Style from the ‘Hamburger’ menu in the Elementor panel.
- Customize the default styles for various elements like headings, body text, buttons, forms, and more.
2. Applying Theme Styles
- Your changes in Theme Style will be applied globally across your site, ensuring consistency.
Customizing the colors and fonts of your Elementor templates is straightforward with Elementor’s global settings and intuitive interface. By setting up global colors and fonts, you can ensure a consistent look and feel across your entire website. Additionally, Elementor allows you to customize individual elements to fine-tune your design. If you have any questions or need further assistance, feel free to reach out to our support team at IACPATTERNS. Happy designing!
